2023/11/10
Introducing OpenPPP: a free web platform for hosting and prototyping image processing apps
TLDR: OpenPPP is a simple Progressive Web App (PWA) that allows anyone to quickly create, use, and share image-processing plugins written in JavaScript.
I recently started tracking all my expenses for tax deduction claims. Since my country's tax laws requires clear records of everything - receipts, purposes, etc, this naturally became a giant PITA. For every item I want recorded, I had to snap a photo of the receipt, upload it onto Google Drive, and then manually enter the item description, date, amount and purpose into a Google Sheet.
Wait a second, I thought. Doesn't Google provide APIs for doing all this? What if I made something that did all this for me so that I just had to snap a photo of the receipt and it'll handle the rest for me?
At that moment I also had a second realization. Many mobile apps have the same user flow of:
- User takes a photo with their camera or uploads one from their gallery
- App processes it and something happens
Examples of such apps include QR code scanners, flower species recognizers, CamScanner, Instagram stories... just to name a few.
So, what if I made a general platform that allows anyone to create such an app?
What if this platform just did all the boilerplate work of connecting to the device camera or image gallery + providing a UI, but left the image processing part open and customizable? This way, devs can just focus on the core image processing functionality for their individual use-cases.
Want to build an expense tracker? Just write the code that uploads the captured image of a receipt and its details onto Google Drive as a image processing plugin for the platform.
On the user-end, such a platform would provide users with a common, convenient access point to a collection of such apps: one moment I could be running OCR on a scanned document and in the next, I could be scanning a QR code. I simply need to switch between the plugins I'm using. No separate app installations or site redirects required.
And thus OpenPPP was born.
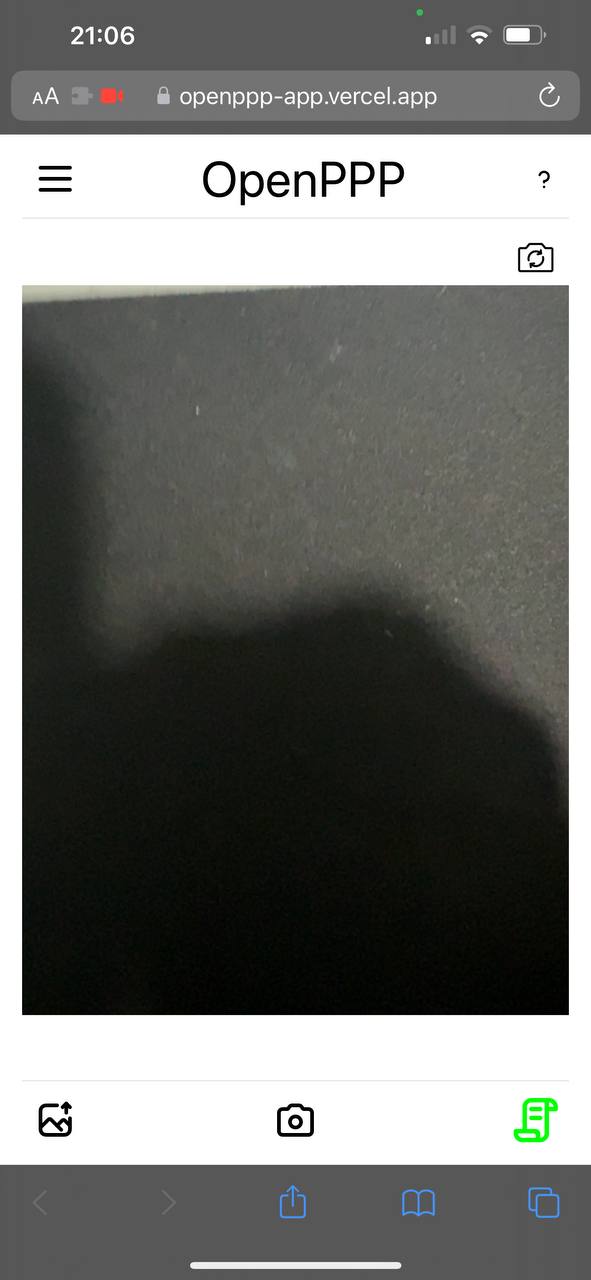
Having been hacked together over a single weekend, OpenPPP is currently a PWA with minimal design. The main screen consists of a live camera preview, as well as the controls required to capture/upload the image and select which plugin to run on the captured image.

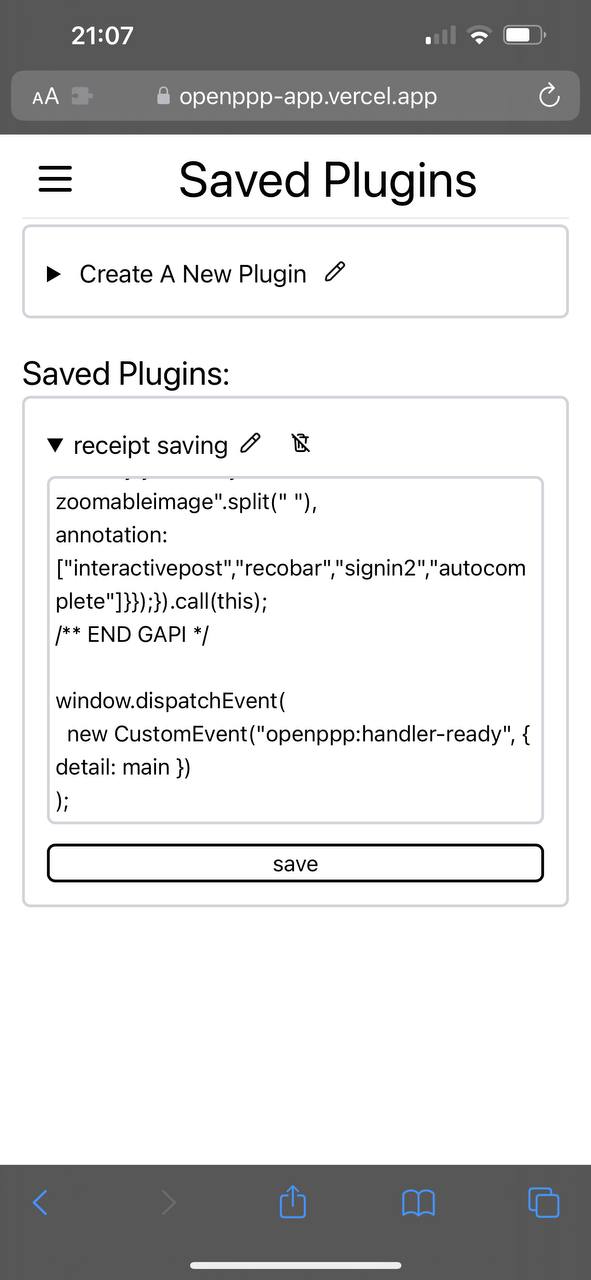
The hamburger menu on the top left hand corner reveals a Saved Plugins page that allows you to save multiple plugins to localStorage.

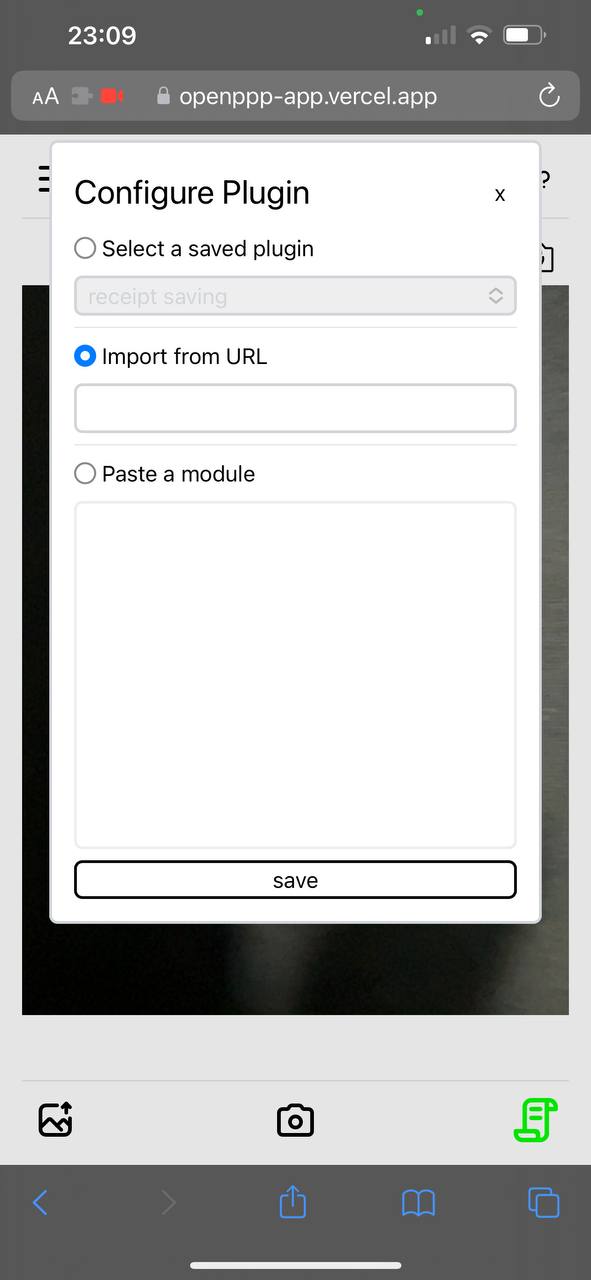
This is currently the main way of plugin distribution: users paste the plugin code written by the plugin author into a newly created plugin on this page in order to use it.
Alternatively, since OpenPPP plugins are simply ES modules, users can also run plugins using an external script URL.

Plugin API
If you're looking to write some plugins, the API is documented in the repo's README. It's very simple - in the ES module that you'll write, you just need to define a function that takes an image file as argument, and then emit a custom event with that function.
Minimal examples are also available for reference in the repo's examples folder
Final remarks
While JavaScript is often not the best choice for computer vision and image processing, the use of web technologies allows OpenPPP to be universally accessible. I hope that OpenPPP can enable devs to quickly prototype image processing apps, or maybe even host a variety of creative and useful ones for some audience in the future. You can try it out today at https://openppp.org/
Stay tuned for the next post where I detail how I built the expense-tracking plugin.